WordPress站点如何在底部添加网站运行时间
温馨提示:这篇文章已超过752天没有更新,请注意相关的内容是否还可用!
最近看了许多博客,发现它们的页面上都有显示站点运行时间,于是我想在逸云蓝天上也搞个这个,自己也能看看我创办网站多久了。
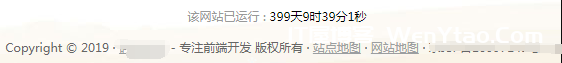
如图所示,在码云笔记的底部有一个网站运行时间,网站运行了多长时间。
随着时间的增加,秒数也在变化。
这是使用js+html做的,可能会影响一点运行速度,可能不会,我也不知道。
这里我分享给大家具体实现方法,需要的就可以放在自己的网站上了。
注意
如果主题设置中找到个性化页脚内容设置框,直接把代码放进去即可,位置自己调整。
如果没有,那就放在主题的footer.php里边合适位置!
网站已运行:<span id="run_time" style="color: black;"></span>
<script>
function runTime() {
var d = new Date(), str = '';
BirthDay = new Date("2018-06-14");
today = new Date();
timeold = (today.getTime() - BirthDay.getTime());
sectimeold = timeold / 1000
secondsold = Math.floor(sectimeold);
msPerDay = 24 * 60 * 60 * 1000
msPerYear = 365 * 24 * 60 * 60 * 1000
e_daysold = timeold / msPerDay
e_yearsold = timeold / msPerYear
daysold = Math.floor(e_daysold);
yearsold = Math.floor(e_yearsold);
//str = yearsold + "年";
str += daysold + "天";
str += d.getHours() + '时';
str += d.getMinutes() + '分';
str += d.getSeconds() + '秒';
return str;
}
setInterval(function () {
$('#run_time').html(runTime())
}, 1000);
</script>