通过又拍云CDN+对象储存实现Z-Blog文件、图片的储存及网站静态加速!
温馨提示:这篇文章已超过1299天没有更新,请注意相关的内容是否还可用!
问什么推荐使用又拍云?
我本人是从18年第一次开始接触又拍云,18年也是我第一次接触网络建站以及相关的东西。又拍云学习成本很低,对新手用户也有比较容易上手的使用体验。并且又拍云推出的开发者帮助计划为开发者提供专业、免费、稳定的 CDN 及云存储服务,加速个人网站及 APP 等项目。又拍云联盟:免费获取每月 10GB 存储空间 + 15GB 流量 点击申请 真心认为可以。所以推荐给大家使用!
本文需要准备
一、备案域名至少一个(因政策,又拍云接入的域名需备案)
二、Z-Blog博客程序站点
三、建议提前在又拍云完成小额的预付费充值(10元就差不多了)
一:Z-Blog程序博客系统图片托管又拍云对象储存
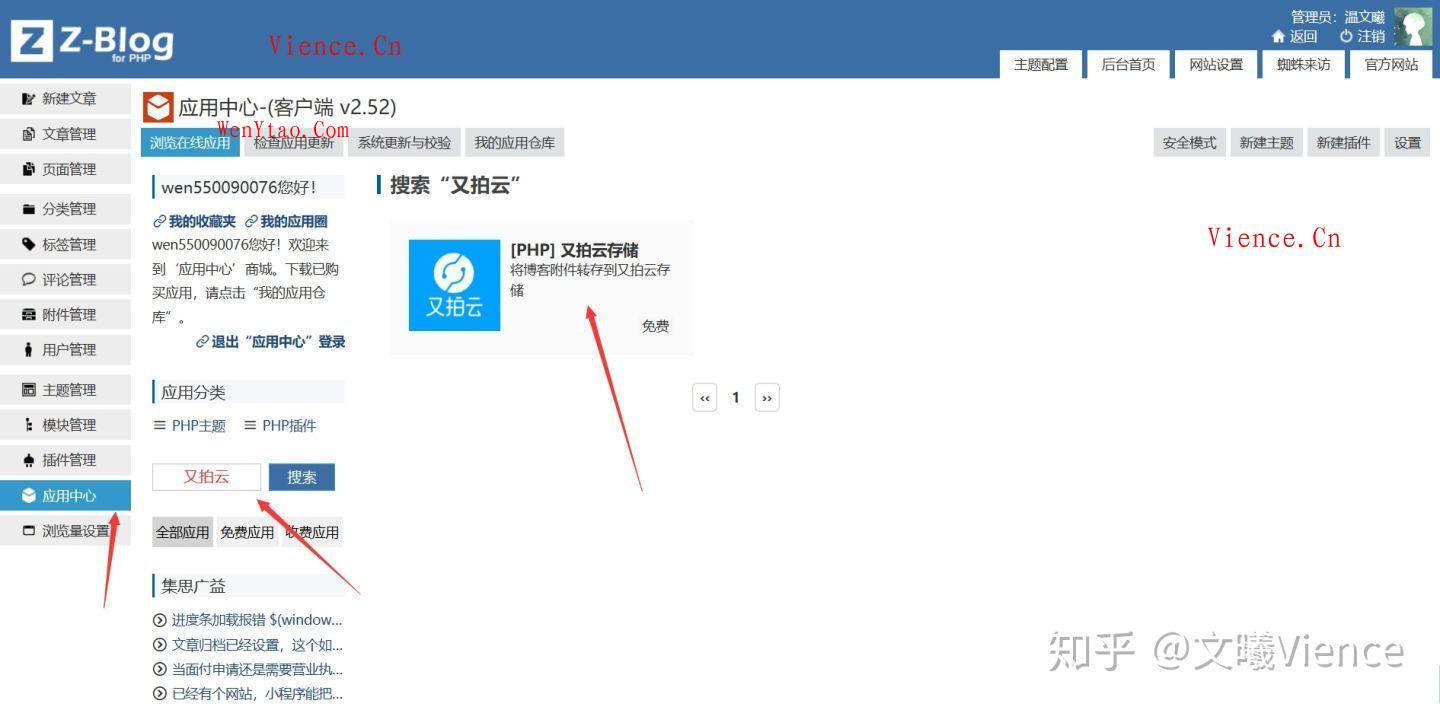
第一步:打开Z-Blog后台管理面板
选择“应用中心”->“浏览在线应用”,使用关键词搜索:“又拍云”。即可看见“又拍云存储”这款插件,选择安装并启用。插件由“ 未寒”作者开发
第二步:
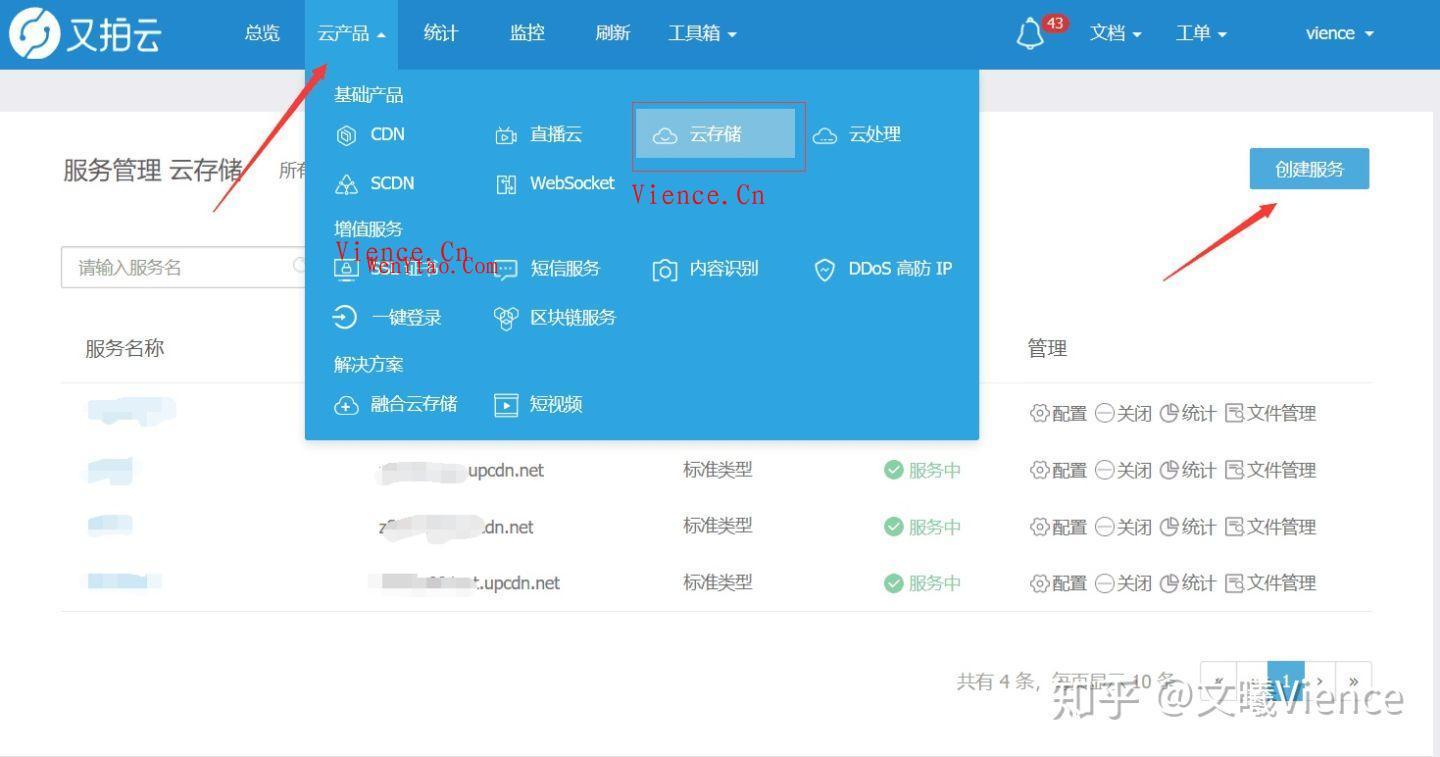
打开又拍云控制台("https://console.upyun.com/dashboard/"),在基础产品 -> 云储存点击立即使用 -> 点击右上角的“创建服务”
第三步:创建云储存服务
服务名称:服务名称仅限 5~20 位; 必须以小写英文字符开头,仅支持小写英文字符、数字、中划线组合
应用场景:因为是博客站点,没有较大的文件视频需求,所以我们选择“网页图片”即可
储存类型:选择“标准类型”
加速区域:中文站点推荐使用“国内加速”即可
授权员操作:没特殊情况,使用默认操作员即可
完成后我们点击创建
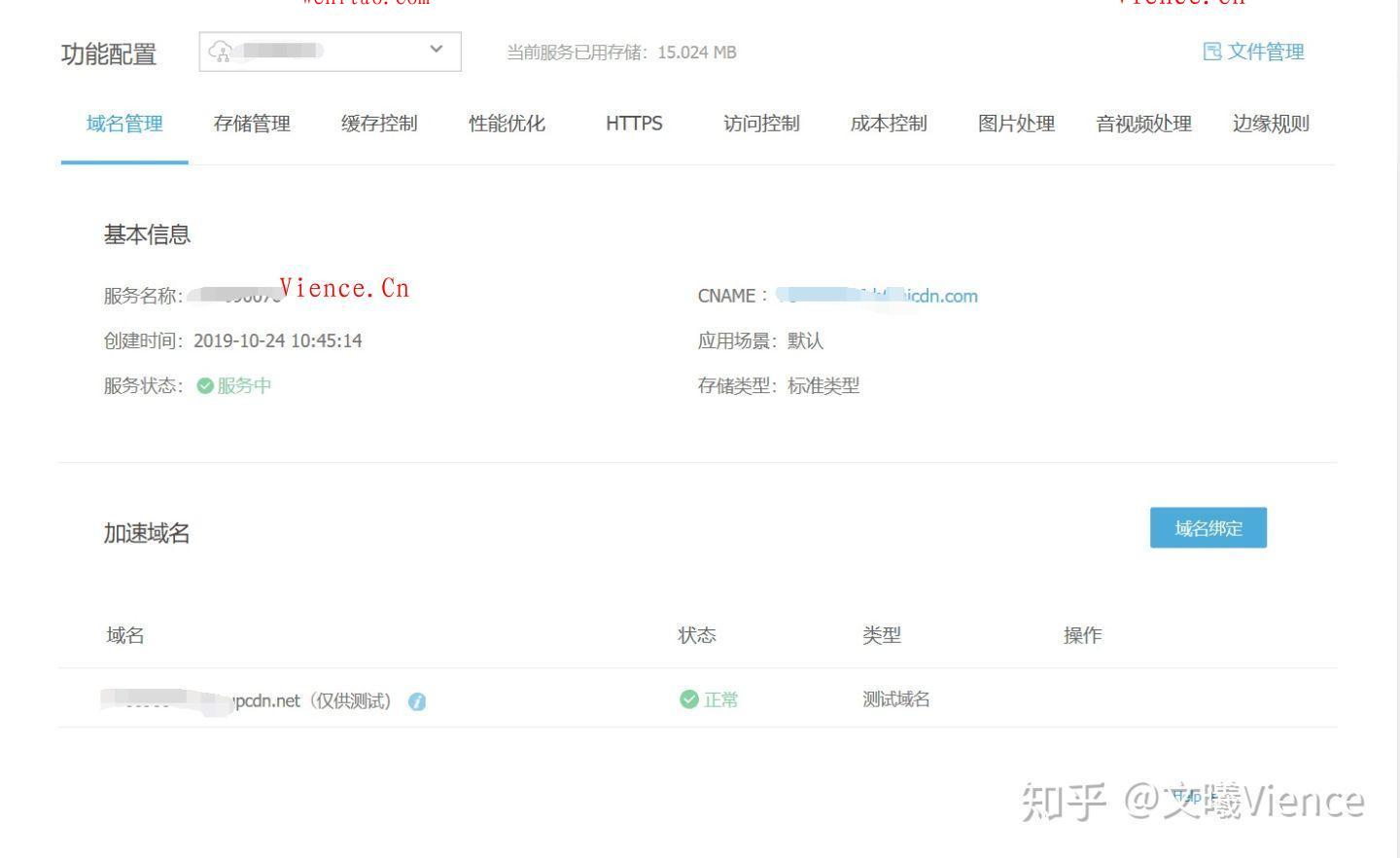
第四步:状态确认
服务创建成功后,操作界面会提示云存储服务配置成功,并会自动跳转到该服务的功能配置界面,如图所示:
第五步:绑定域名
我们前往域名服务提供商处。使用CNAME方式解析一个(推荐使用二级域名)域名给又拍云提供的CNAME地址。完成后返回对象储存配置页面,点击“域名绑定”并填写刚刚解析的域名
特别说明:又拍云默认提供了一个测试域名,正式上线的网站或项目请勿使用这个域名
第六步(以下仅为配置推荐,可以跳过此步骤):配置推荐
性能优化:推荐打开“页面压缩”以及“智能压缩”
HTTPS:如果您的站点开了HTTPS,那么这里推荐也打开HTTPS。关于HTTPS的证书,可以使用自己申请或购买的证书上传,也可以使用又拍云的证书申请,配置更加方便。TLS 1.3也推荐打开
成本控制:WebP自适应打开
如需使用图片云处理功能,请打开间隔标识符,选择使用“感叹号”标识符
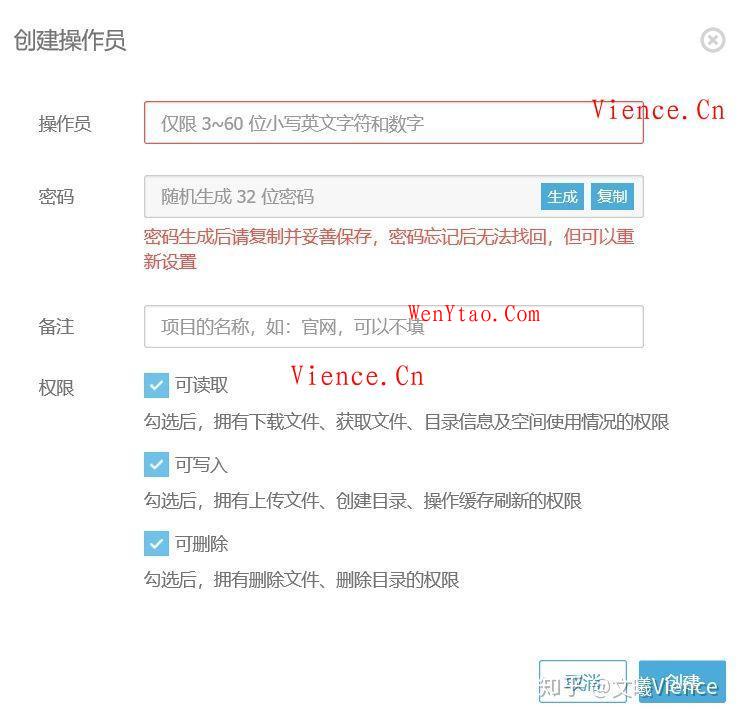
第七步:获取操作员密码
点击右上角用户名,选择“账户管理” -> 选择“操作员” -> 选择授权云储存的操作员并点击“编辑” -> 点击“生成”即可获得密码(请妥善保存密码),完成后点击“确定”
备注:密码生成后请复制并妥善保存,密码忘记后无法找回,但可以重新设置
第八步:设置Z-Blog博客程序插件
打开Z-Blog后台管理 -> 选择“插件” -> 点击“又拍云储存1.0”
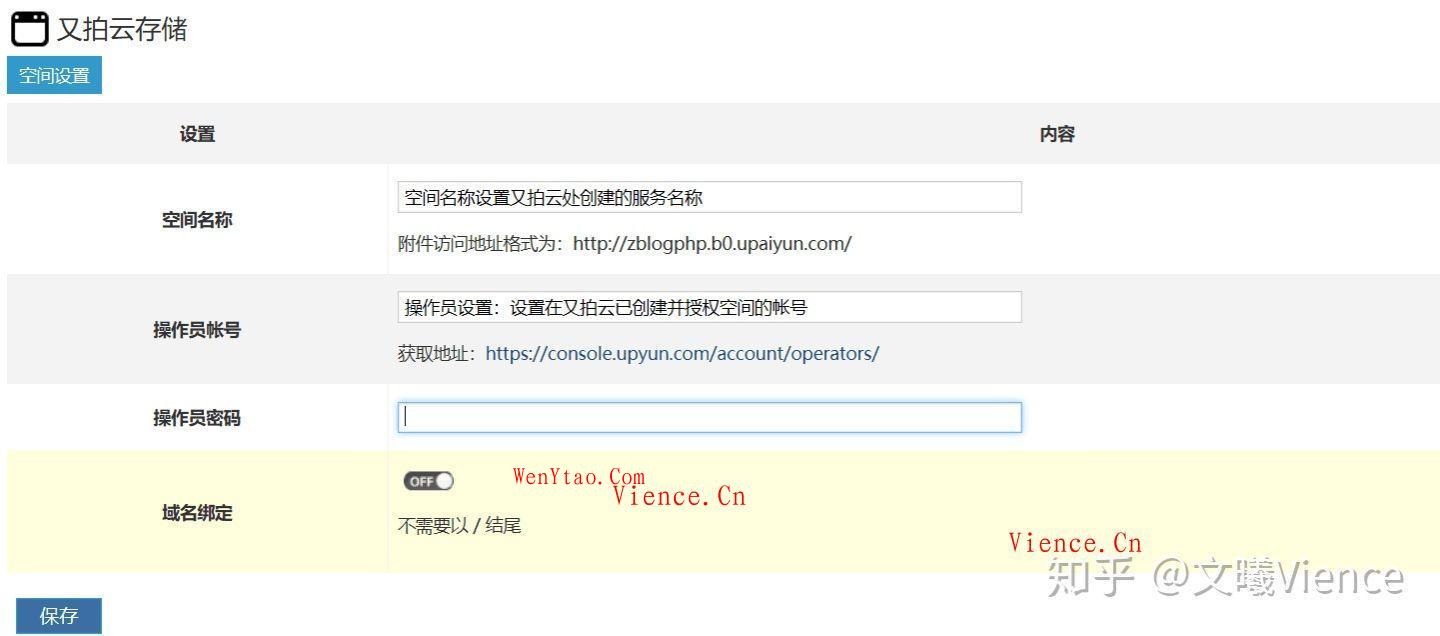
按照以下图中配置方式服务名称、绑定加速域名、操作员、操作员密码
空间名称设置又拍云处创建的服务名称
操作员设置:设置在又拍云已创建并授权空间的帐号。
域名绑定设置:启用域名绑定后返回的附件地址为自有域名前缀,请确保域名已在又拍云添加绑定并审核通过。
设置完成上述操作后,点击“保存”。以后上传的图片、视频、文件等等内容均会上传到又拍云对象储存,并且在些文章使用的时候,从媒体库添加到文章会自动更换为又拍云对象储存的位置。这款插件配合又拍云服务,可以带来非常好的使用体验。
二:网站静态加速+推荐缓存规则
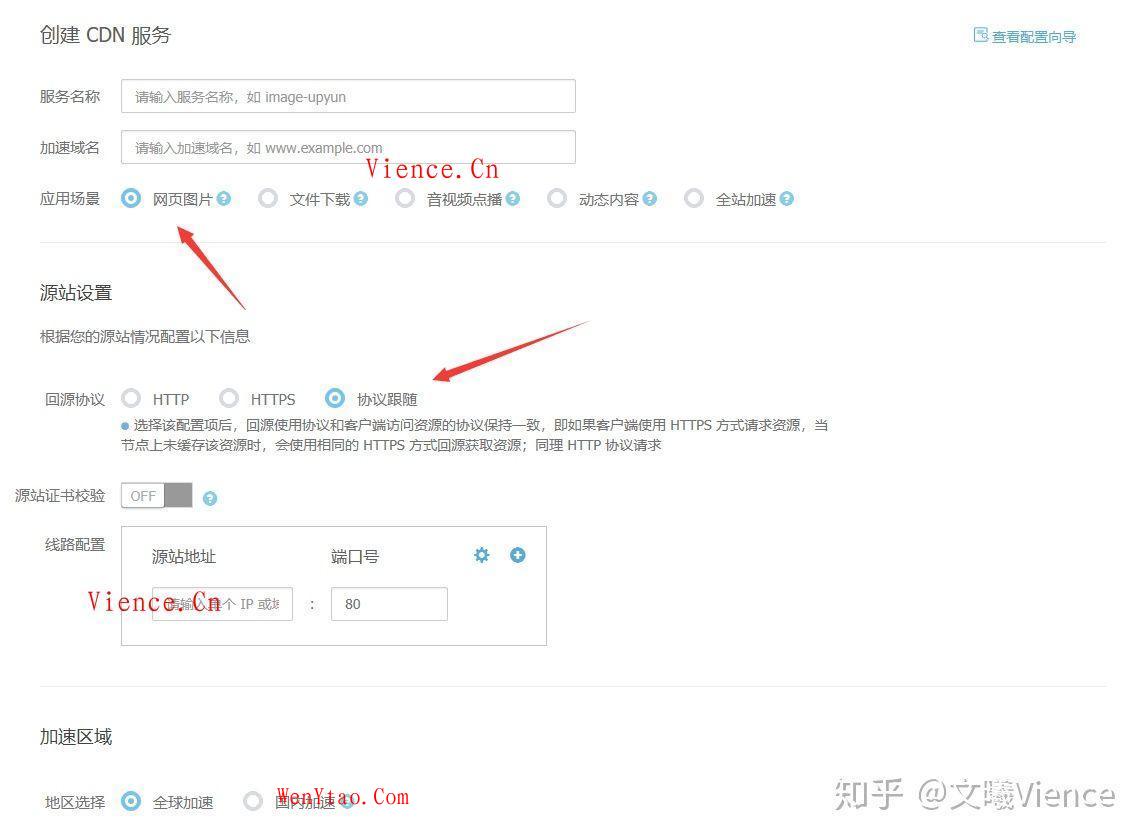
第一步:创建CDN服务
服务名称:服务名称仅限 5~20 位; 必须以小写英文字符开头,仅支持小写英文字符、数字、中划线组合
应用场景:因为是博客站点,没有较大的文件视频需求,所以我们选择“网页图片”
加速区域:中文站点推荐使用“国内加速”即可
回源协议:回源使用协议和客户端访问资源的协议保持一致,即如果客户端使用 HTTPS 方式请求资源,当节点上未缓存该资源时,会使用相同的 HTTPS 方式回源获取资源;同理 HTTP 协议请求
源站地址:回源地址表示源站实际可访问的网络地址,可填写 IP 地址或域名地址,示例如下: 源站 IP :11.11.11.11 源站域名 :www.domain.com
第二步:绑定域名
我们前往域名服务提供商处。使用CNAME方式解析一个(推荐使用二级域名)域名给又拍云提供的CNAME地址。完成后返回对象储存配置页面,点击“域名绑定”并填写刚刚解析的域名
特别说明:又拍云默认提供了一个测试域名,正式上线的网站或项目请勿使用这个域名
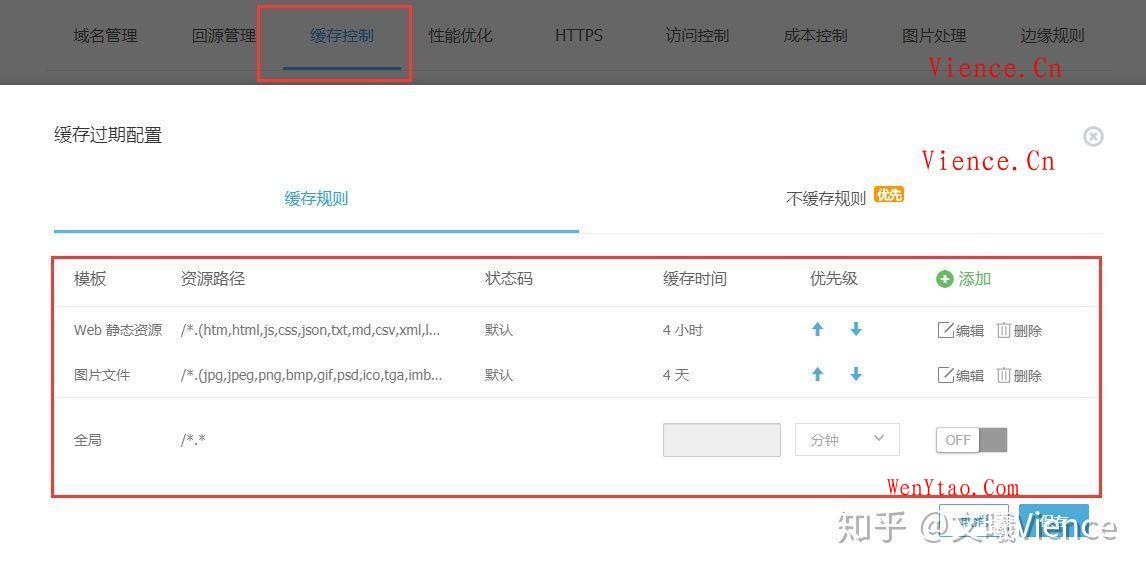
第三步(以下仅为配置推荐,可以跳过此步骤):缓存配置推荐
性能优化:推荐打开“页面压缩”以及“智能压缩”
HTTPS:如果您的站点开了HTTPS,那么这里推荐也打开HTTPS。关于HTTPS的证书,可以使用自己申请或购买的证书上传,也可以使用又拍云的证书申请,配置更加方便。TLS 1.3也推荐打开
成本控制:WebP自适应打开
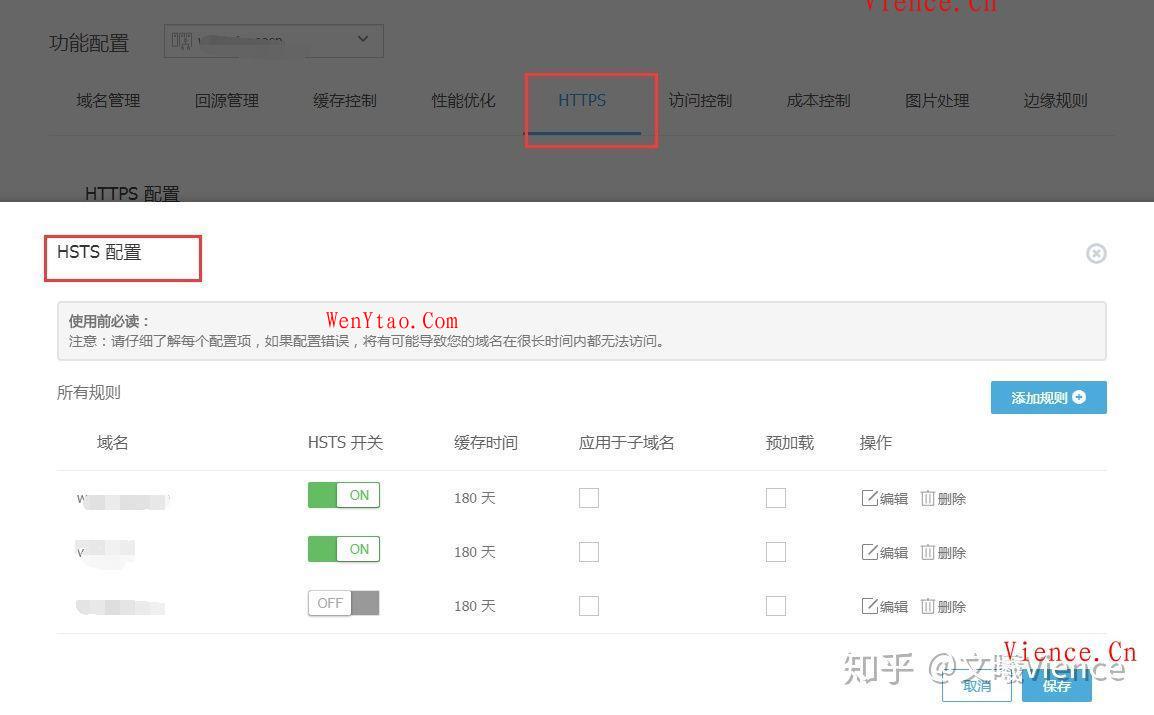
HSTS 配置:网站可以通过配置 HSTS,来强制浏览器使用 HTTPS 与网站通信,保障网站更加安全。
缓存配置参考:Web 静态资源 4小时;图片文件:4天;全局:0缓存
HSTS 配置
HSTS(HTTP Strict Transport Security,HTTP 严格传输安全),是一套由互联网工程任务组发布的互联网安全策略机制。这个配置正确HTTPS 网站安全检测可以达到A+
记得开启TLS 1.3 :TLS 1.3 是一种全新的加密协议,它既能提高终端用户的访问速度,又能增强安全性,CDN 服务已全平台支持 TLS 1.3。
又拍云推出的开发者帮助计划为开发者提供专业、免费、稳定的 CDN 及云存储服务,加速个人网站及 APP 等项目。又拍云联盟:免费获取每月 10GB 存储空间 + 15GB 流量 点击申请 真心认为可以。所以推荐给大家使用!