vue3项目引入高德地图详细方法教程
温馨提示:这篇文章已超过698天没有更新,请注意相关的内容是否还可用!
项目需求需要引入地图,对于目前最新的Vue3.0,无论是百度/高德/腾讯地图目前还没有适配,只有Vue 2.x版本的: 目前只有谷歌地图的Vue3.0适配: 但是没有适配并不代表不能使用,下面就来教大家如何使用。
1.在高德开发平台申请你的key高德开发平台
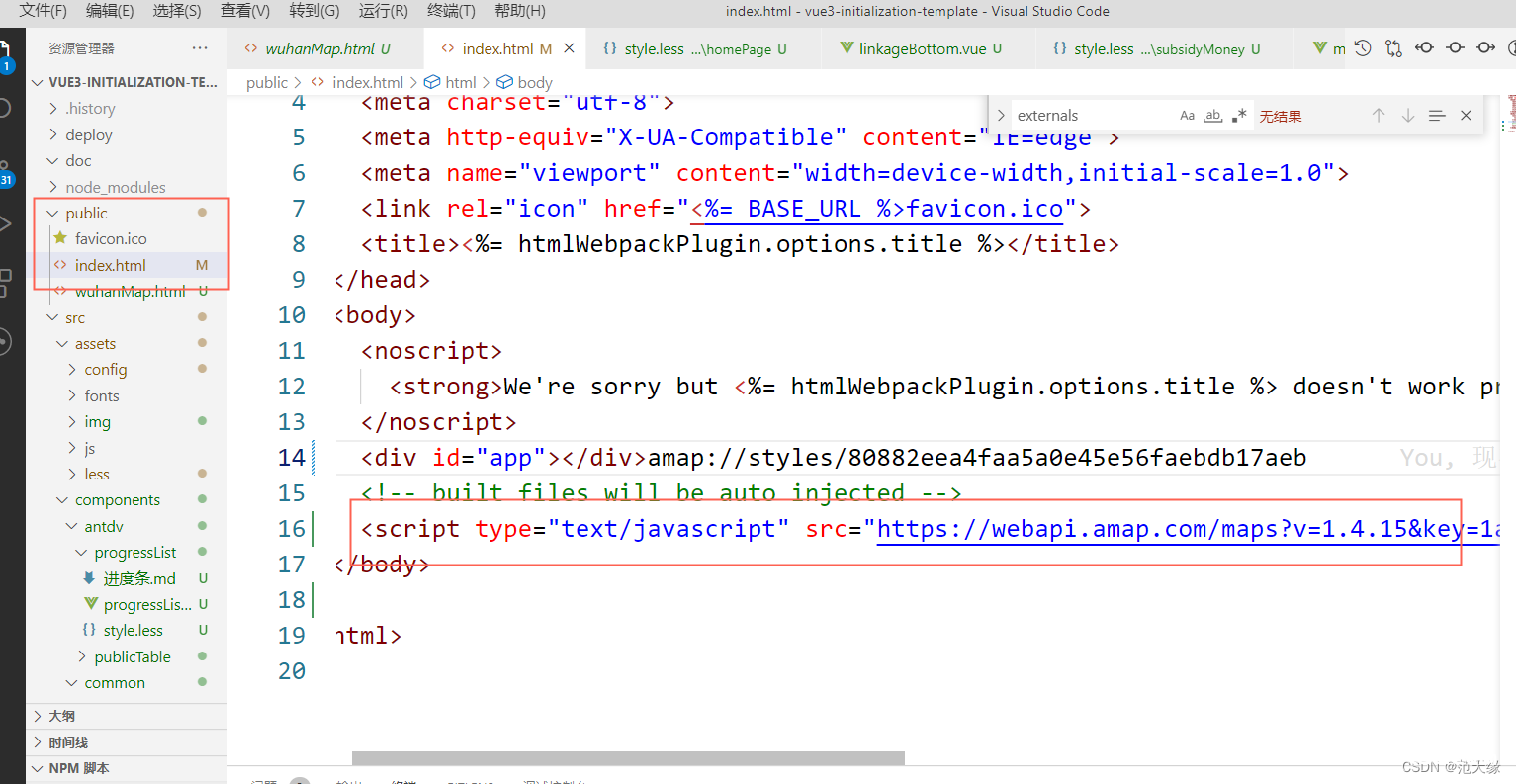
2.在public/index.html引入高德的cdn
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=你的key,在高德控制台可以看到"></script>
在上图划红框里插入代码
3.在vue.config.js全局配置引入的高德地图cdn
module.exports = {
configureWebpack: {
externals: {
AMap: 'AMap'
}
}
}4.重新运行项目
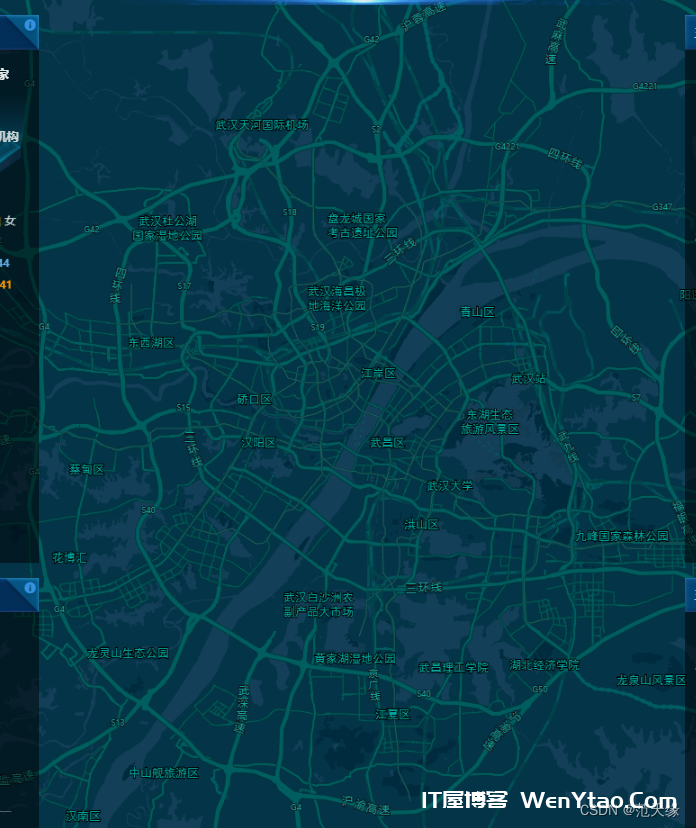
5.在需要的vue文件中调用高德地图
import AMap from 'AMap'
import { onMounted, reactive, toRefs } from 'vue';
export default {
setup() {
const state = reactive({
});
//高德地图引入
const gaode = () =>{
// 创建地图实例
let map = new AMap.Map("map", {
center: [114.298572, 30.584355],
zoom: 11.2,
// showLabel: false, //不显示地图文字标记
});
map.setCity("武汉市"); //初始化显示的区域
var styleName = "amap://styles/" + "blue";//底部颜色
map.setMapStyle(styleName);//极夜蓝
new AMap.Marker({
map: state.mapObj,
position: new AMap.LngLat("226", "335"), //此处根据页面数据可以直接传入经纬度进行描点
});
}
onMounted(() => {
gaode()
});
return {
...toRefs(state),
};
},
};