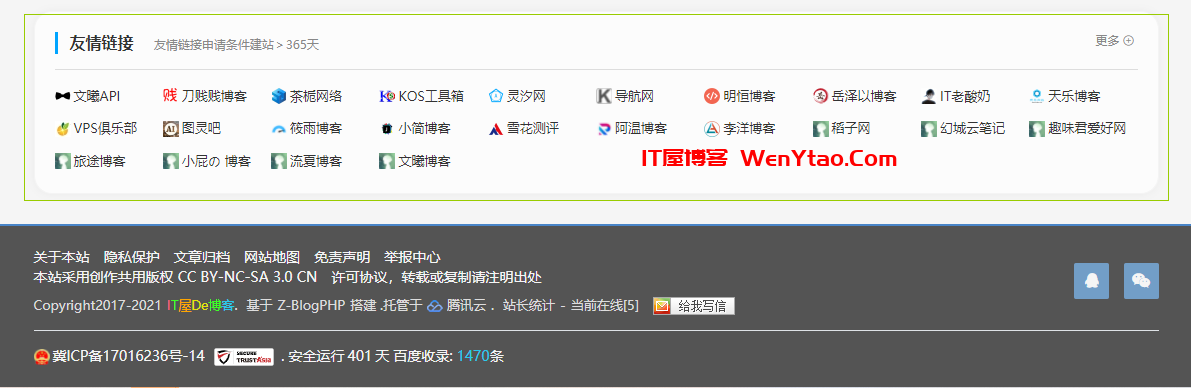
友情链接前面自动获取并添加favicon.ico小图标
文章最后更新时间:2021年10月21日已超过911天没有更新。
此代码采用了缓存机制,即不用每次都从各个友情链接网站的代码里面去抓取,挺方便的,
然后用你的网址替换上面的“//XXXXX部分为需要获取的目标网站网址
例如https://ico.wenytao.com/get.php?url=https://www.wenytao.com
网址前面的http://可以加,也可以不加。但如果是https://头,则必须加上
具体效果可以到网站首页底部或者我的留言板页面的“内页链接”查看详细demo,此favicon图标采用了缓存机制,即不用每次都从各个友情链接网站的代码里面去抓取,代码只需要一小段js就行了,把这段js加到你网站页脚文件中:
直接放在网站代码里:
<script type="text/javascript">
$("#link-home li a,#linkcat-1 li a").each(function(e){
$(this).prepend("<img src=https://ico.wenytao.com/get.php?url="+this.href.replace(/^(http:\/\/[^\/]+).*$/, '$1').replace( 'http://', '' )+">");
});</script>或者把代码中放入公用js文档中调用:
jQuery(document).ready(function($){
$("#link-home li a,#linkcat-1 li a").each(function(e){
$(this).prepend("<img src=https://ico.wenytao.com/get.php?url="+this.href.replace(/^(http:\/\/[^\/]+).*$/, '$1').replace( 'http://', '' )+">");
});});注意修改红色代码,就是友情链接的id或者class名。网上的很多方法都是通过调用google的api接口,但是google在大陆被屏蔽了,所以自然用不了,这里用的是本站的接口。