vue中vue-router安装与配置方法步骤详解
温馨提示:这篇文章已超过494天没有更新,请注意相关的内容是否还可用!
vue-router 是 vue.js 官方的路由插件,里面组件和 URL 的映射关系由 vue-route 帮我们管理。
在 vue-router 的单页面应用中,页面的路径的改变就是组件的切换。
第一步:
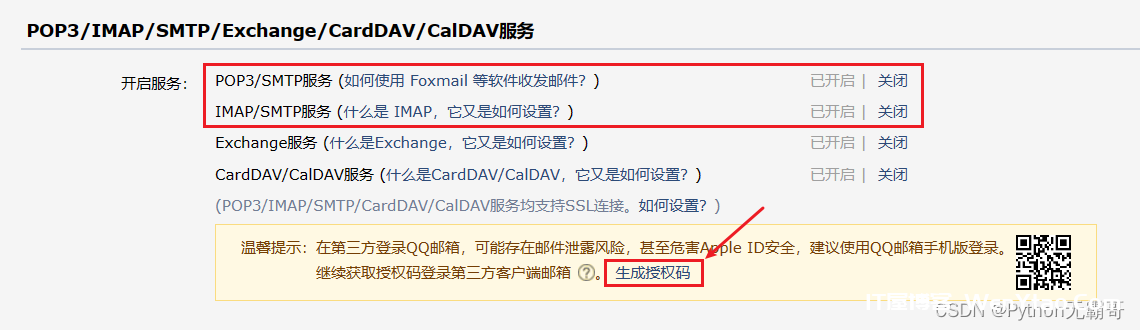
1.正常初始化项目的时候,会有个 vue-router 供我们选择。
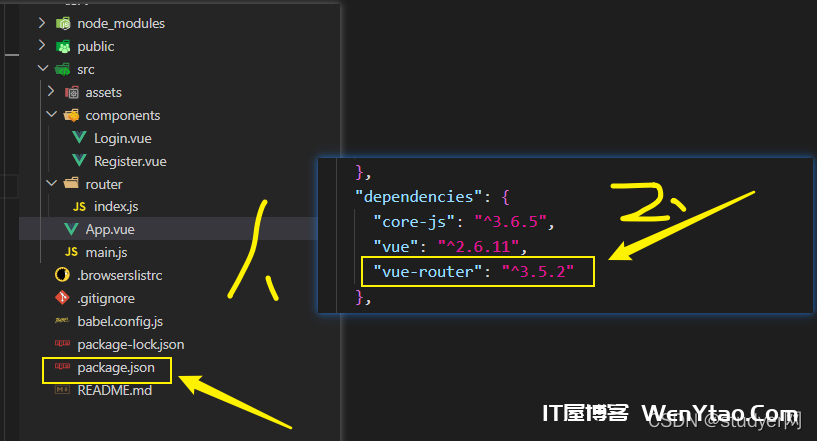
2.如果你不知道插件俺没安装,看下图中是否有此信息即可,如有即存在。
3.如果不存在则通过代码安装插件即可。
代码:npm install vue-router --save
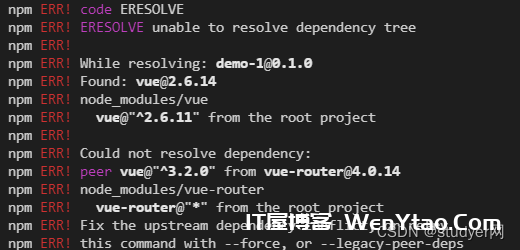
这里要备注一下有的人安装的时候会报错,大致意思是说要选择vue-router版本,报错信息如下
从新敲入代码:npm install vue-router@3.5.2 --save 建议3.5.2这个版本
出现这样表示安装成功啦。
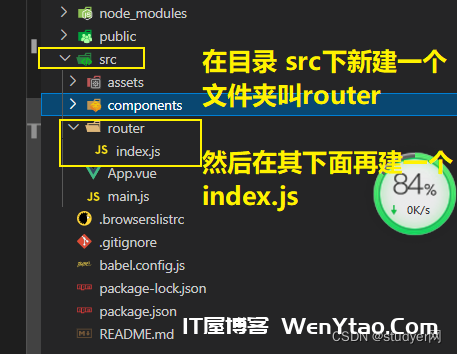
第二步:
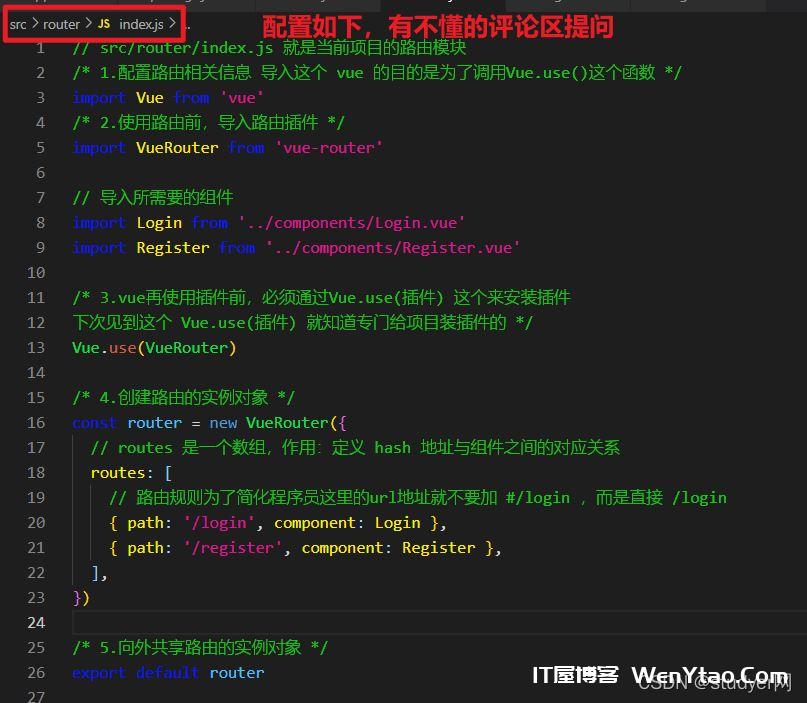
然后再index.js 中内容配置如下:
第三步:
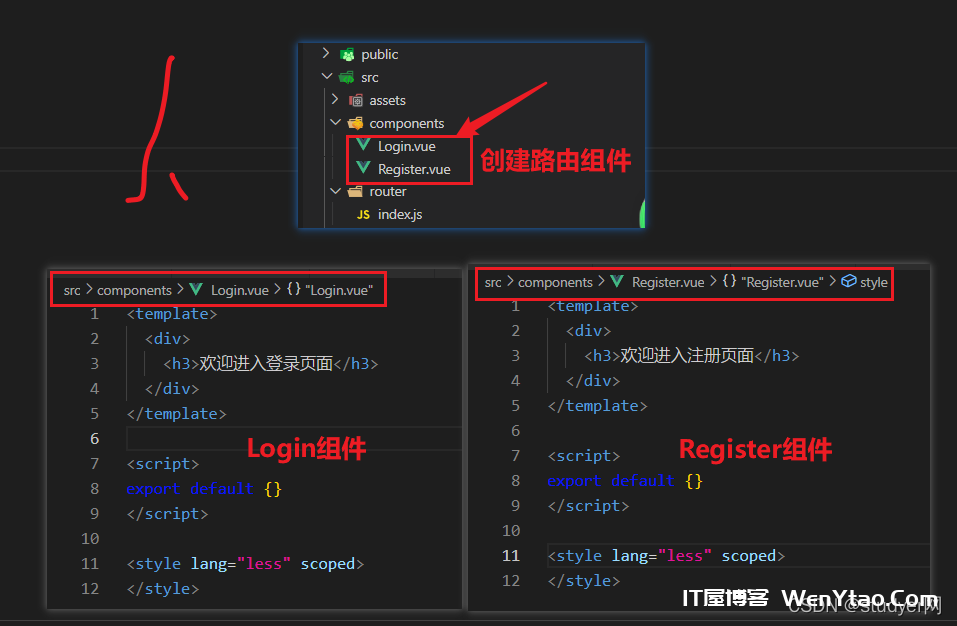
再目录components下面创建要用的组件
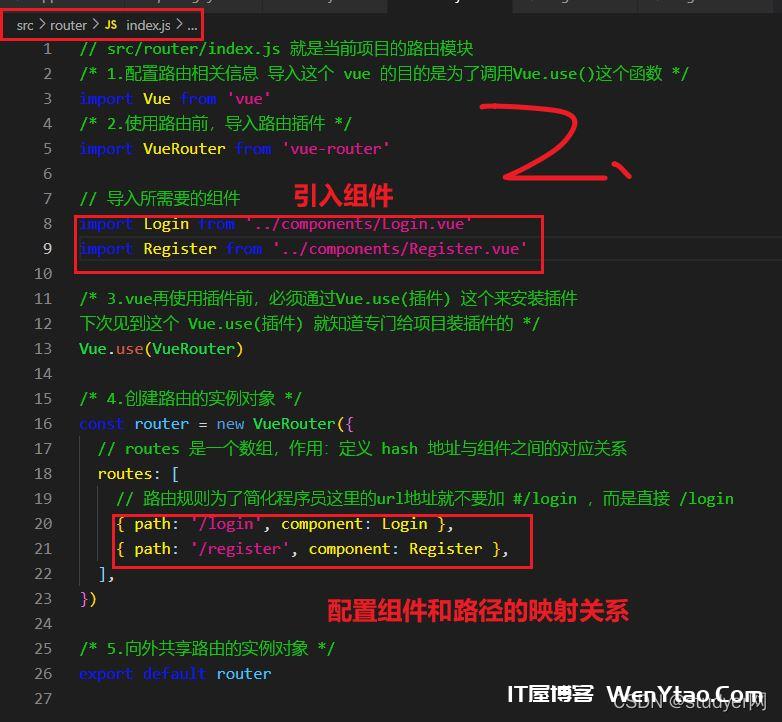
在路由文件中引入刚才创建的组件,以及配置组件和路径的映射关系
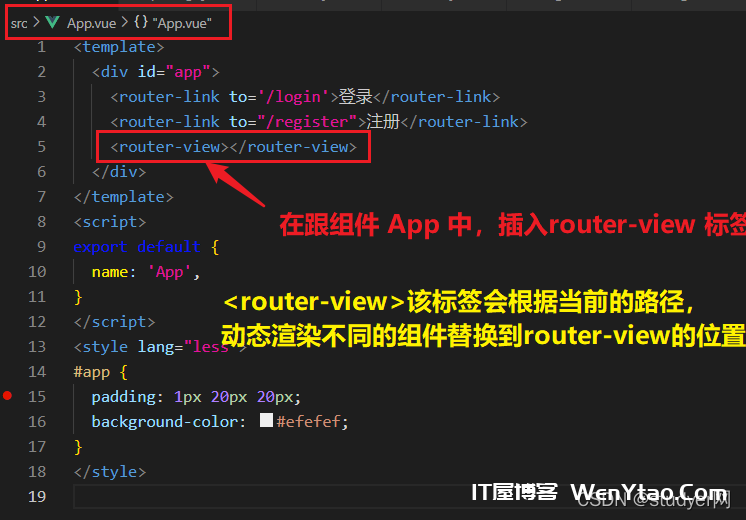
现在点击登录下方就会跳出登录页面的内容,点击注册页面就会跳出注册页面。
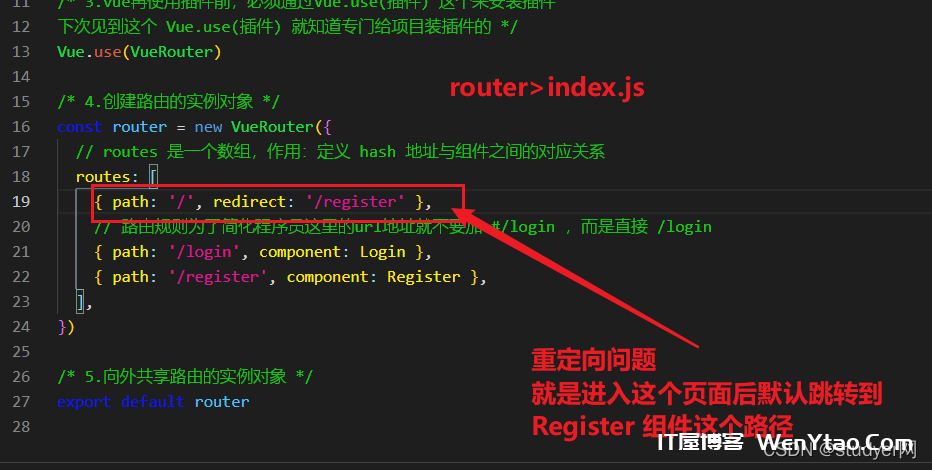
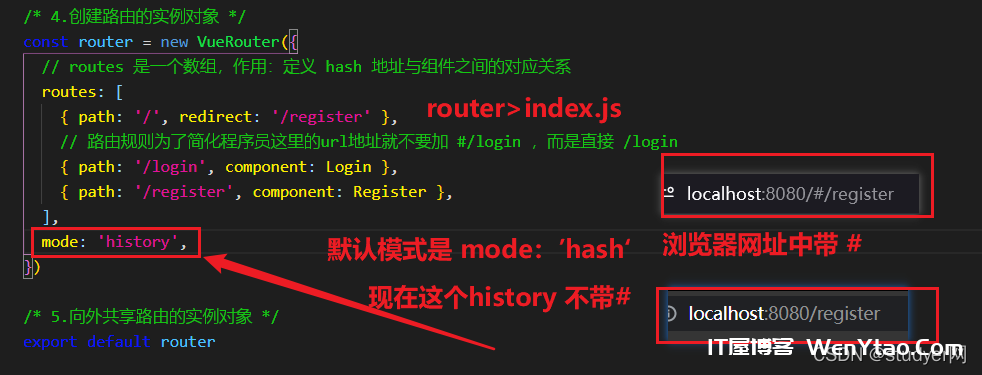
一般在进入页面的时候都会有个默认的首页信息,比如我想一刷新页面或者一打开页面在下面的内容就显示的是注册页面的内容,那么这个时候我们就要用到路由的默认路径。