网站添加ico小图标教程代码
温馨提示:这篇文章已超过1309天没有更新,请注意相关的内容是否还可用!
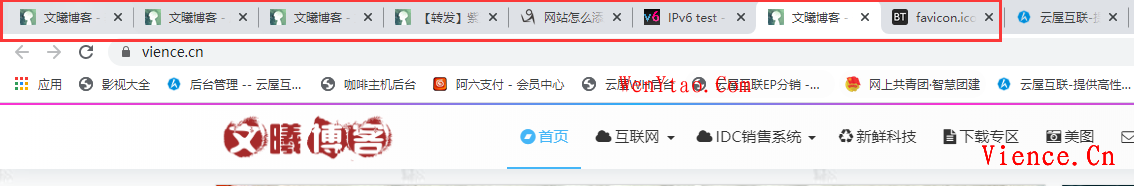
ico图标是作为浏览器首段图标显示,还可以在收藏夹内收藏内容的前段显示小图标。一个好的ico网站图标,在用户浏览中也起到很大的作用,不仅能展示品牌,还会给人一种大气、正式的感觉,用户体验较好。如下图:
1、要想给网站添加图标,我们首先需要准备一张ico图片。这个图标我们可以自己设计,也可以在网上找。它的尺寸一般为16x16或者32x32。
2、我们把图片命名为favicon.ico,记住后缀一定要是ico。然后我们把图片上传到网站根目录。(不一定本地方式,也可以外链)
<link rel="shortcut icon" href="https://app-1253314979.cos.ap-beijing.myqcloud.com/favicon.ico" />
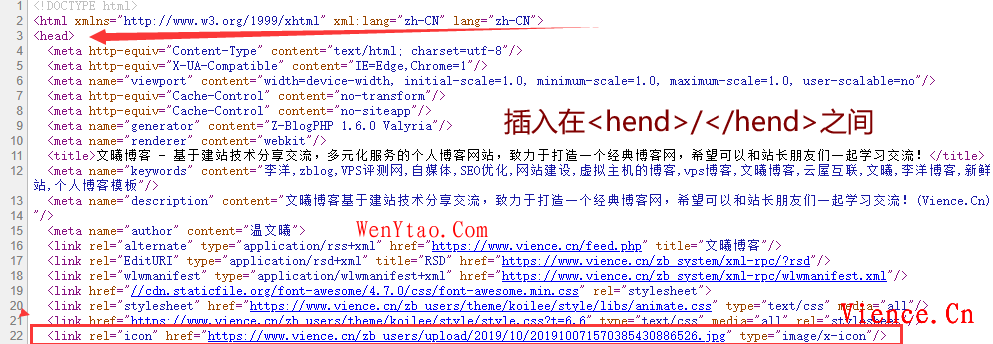
3、我们在网站首页中如下插入代码。
<link rel="shortcuticon" href="/favicon.ico" />
然后刷新一下,网站图标就能正确显示了。当然有时候不需要添加这行代码,网站也能正常显示ico小图标。