Fontawesome中文版webfont,是一款基于css框架的网页字体图标库,它完全免费 Font Awesome字体为您提供可缩放矢量图标
温馨提示:这篇文章已超过1387天没有更新,请注意相关的内容是否还可用!
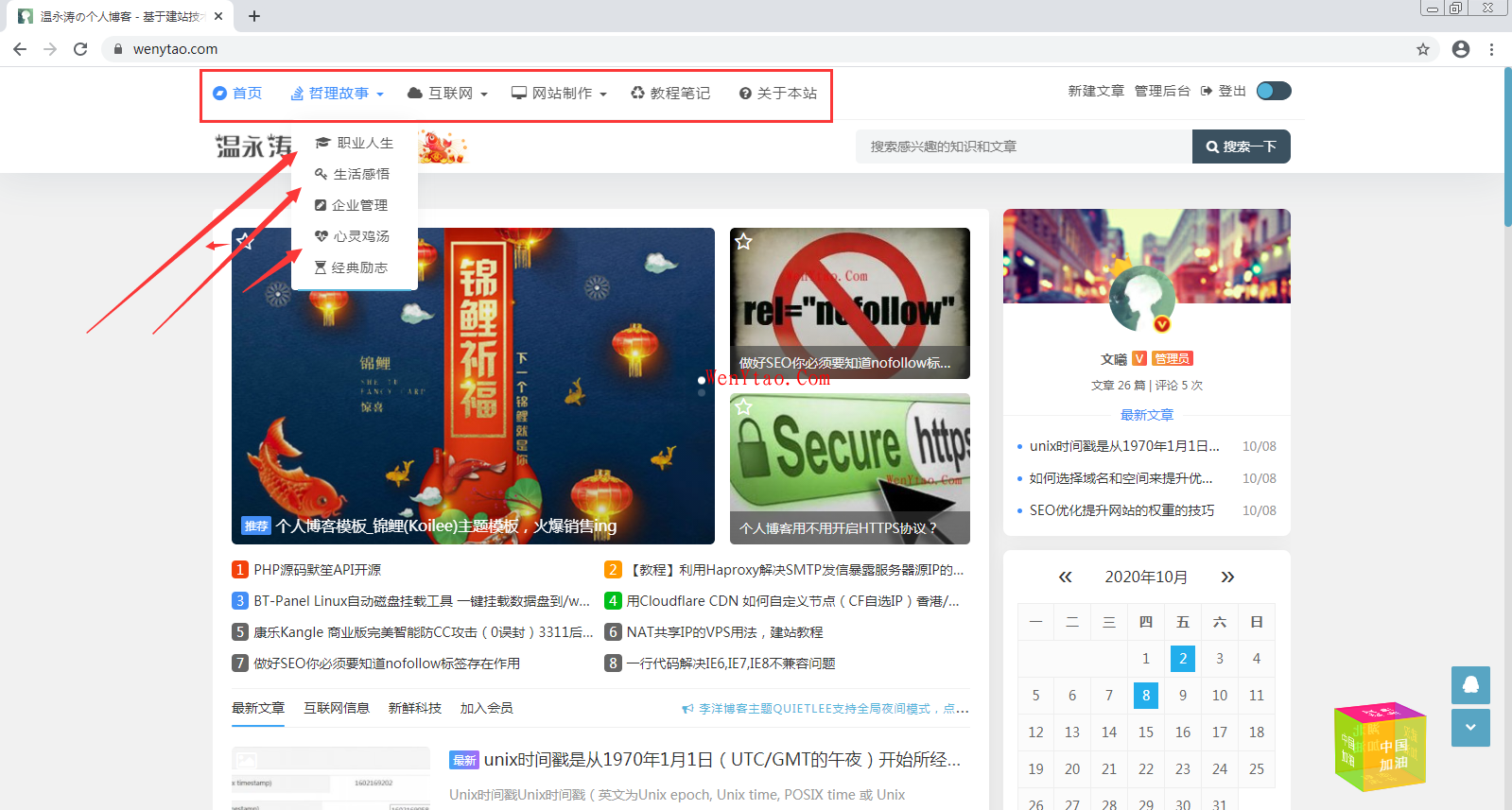
今天装修了一下博客 用到了网页字体图标
Font Awesome 中文网 – | 字体图标 http://www.fontawesome.com.cn/
当你学会 如何使用 后,你可以用 <i> 标签把 Font Awesome 图标放在任意位置。
fa-address-book
<i class="fa fa-address-book" aria-hidden="true"></i>为了增加图标大小相对于它们的容器, 使用 fa-lg (33% 递增), fa-2x, fa-3x, fa-4x, 或 fa-5x classes.
<i class="fa fa-camera-retro fa-lg"></i> fa-lg<i class="fa fa-camera-retro fa-2x"></i> fa-2x<i class="fa fa-camera-retro fa-3x"></i> fa-3x<i class="fa fa-camera-retro fa-4x"></i> fa-4x<i class="fa fa-camera-retro fa-5x"></i> fa-5x更多方法