wordpress 定制仪表盘
温馨提示:这篇文章已超过995天没有更新,请注意相关的内容是否还可用!
有时候,我们需要在wordpress后台增加一些仪表盘,以便我们登录就能了解一些信息。而且,有的仪表盘我们并不需要。这时我们就可以删除其他不需要的仪表盘,增加我们开发的仪表盘,达到定制仪表盘的目的。
我们先清空仪表盘吧。
//删除 WordPress 后台仪表盘
function disable_dashboard_widgets() {
global $wp_meta_boxes;
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_site_health']);
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_activity']);
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_right_now']);
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_recent_comments']);
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_incoming_links']);
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_plugins']);
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_primary']);
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_secondary']);
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_quick_press']);
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_recent_drafts']);
}
add_action('wp_dashboard_setup', 'disable_dashboard_widgets', 9999999); 然后再新建一个仪表盘吧。
//Add dashboard widgets
if ( ! function_exists( 'add_dashboard_widgets' ) ) :
function welcome_dashboard_widget_function() {
echo "仪表盘内容";
}
function add_dashboard_widgets() {
wp_add_dashboard_widget('welcome_dashboard_widget', '仪表盘标题', 'welcome_dashboard_widget_function');
}
add_action('wp_dashboard_setup', 'add_dashboard_widgets' );
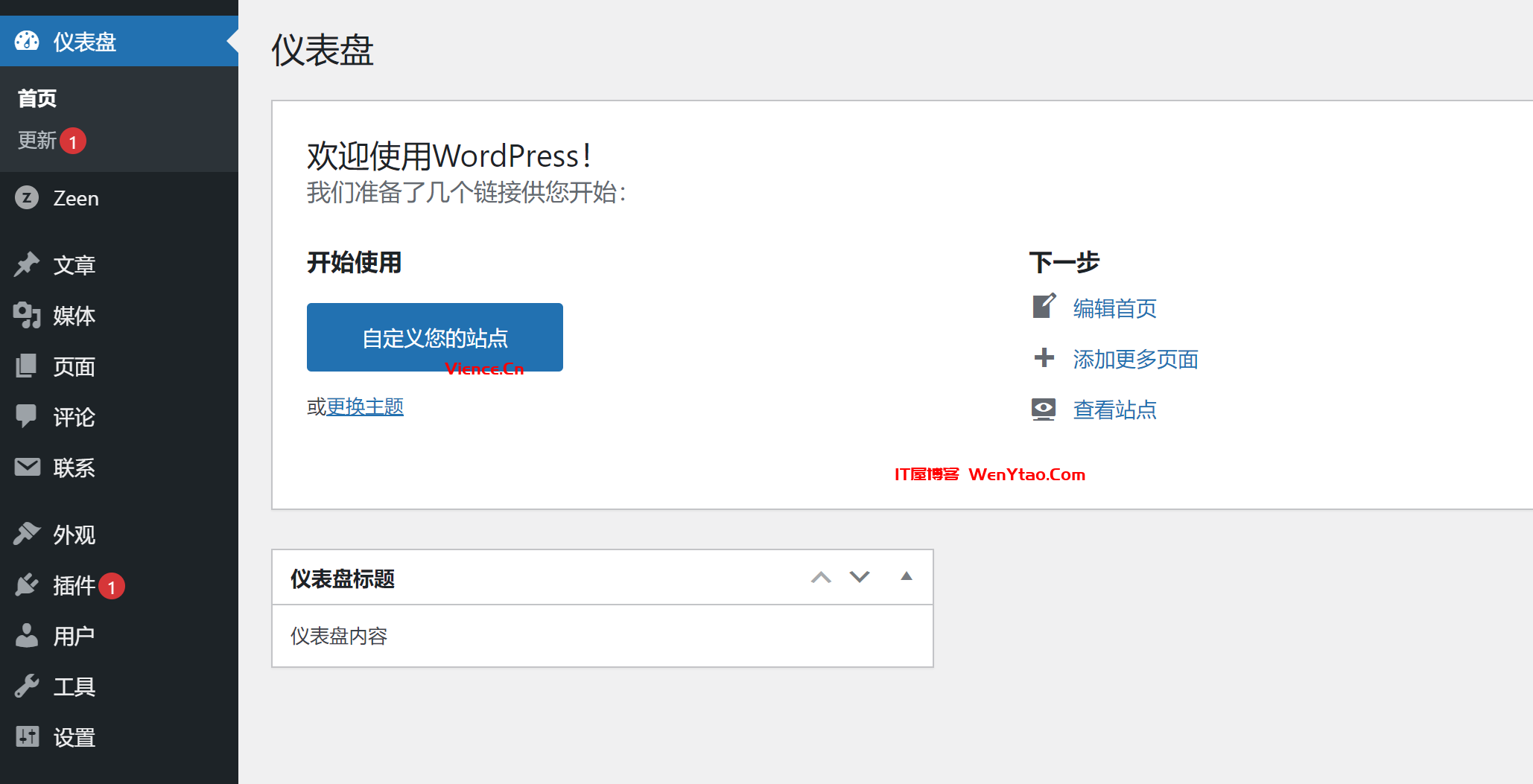
endif; 成果就像下面的:
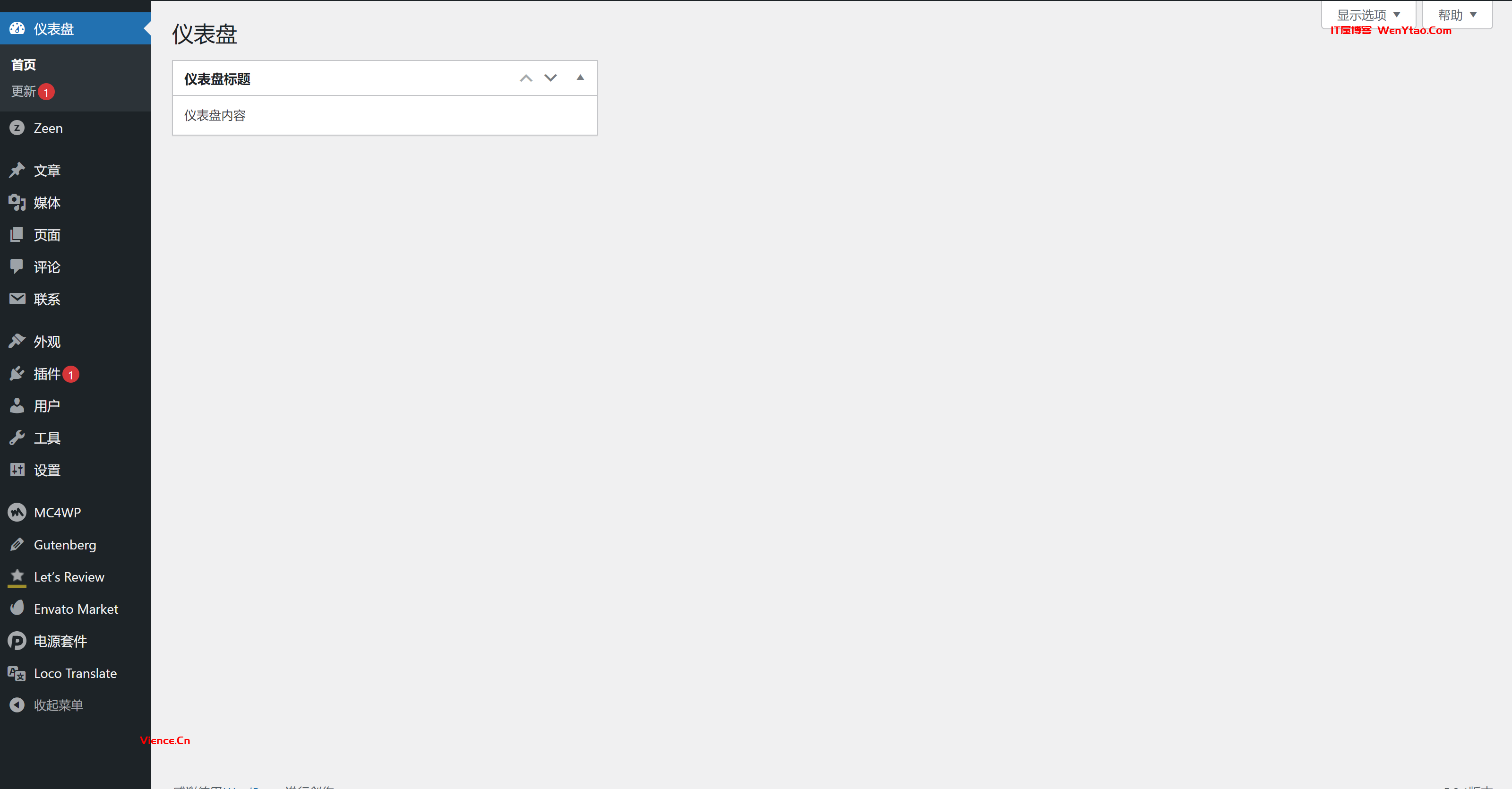
有个后台提示面板有个不再显示,可以关了的,弄完就像下面这个了:
干净!可以