在自己网站添加一个 奥运金牌实时榜 栏目 支持滚动查看
温馨提示:这篇文章已超过992天没有更新,请注意相关的内容是否还可用!
HTML <iframe> 标签
定义和用法
iframe 元素会创建包含另外一个文档的内联框架(即行内框架)。
浏览器支持
所有浏览器都支持 <iframe> 标签。
HTML 与 XHTML 之间的差异
在 HTML 4.1 Strict DTD 和 XHTML 1.0 Strict DTD 中,不支持 iframe 元素。
提示和注释
提示:您可以把需要的文本放置在 <iframe> 和 </iframe> 之间,这样就可以应对无法理解 iframe 的浏览器。
测试图
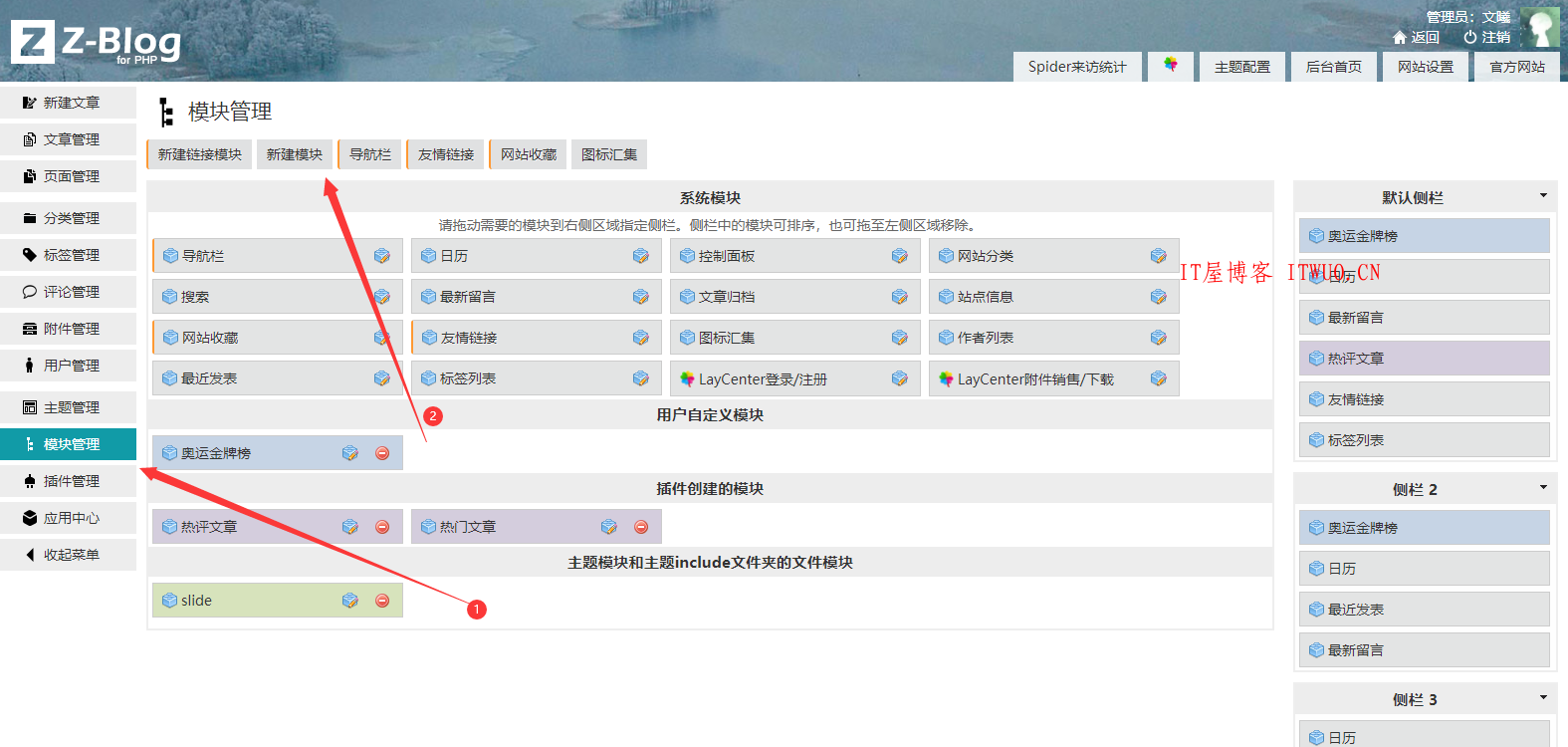
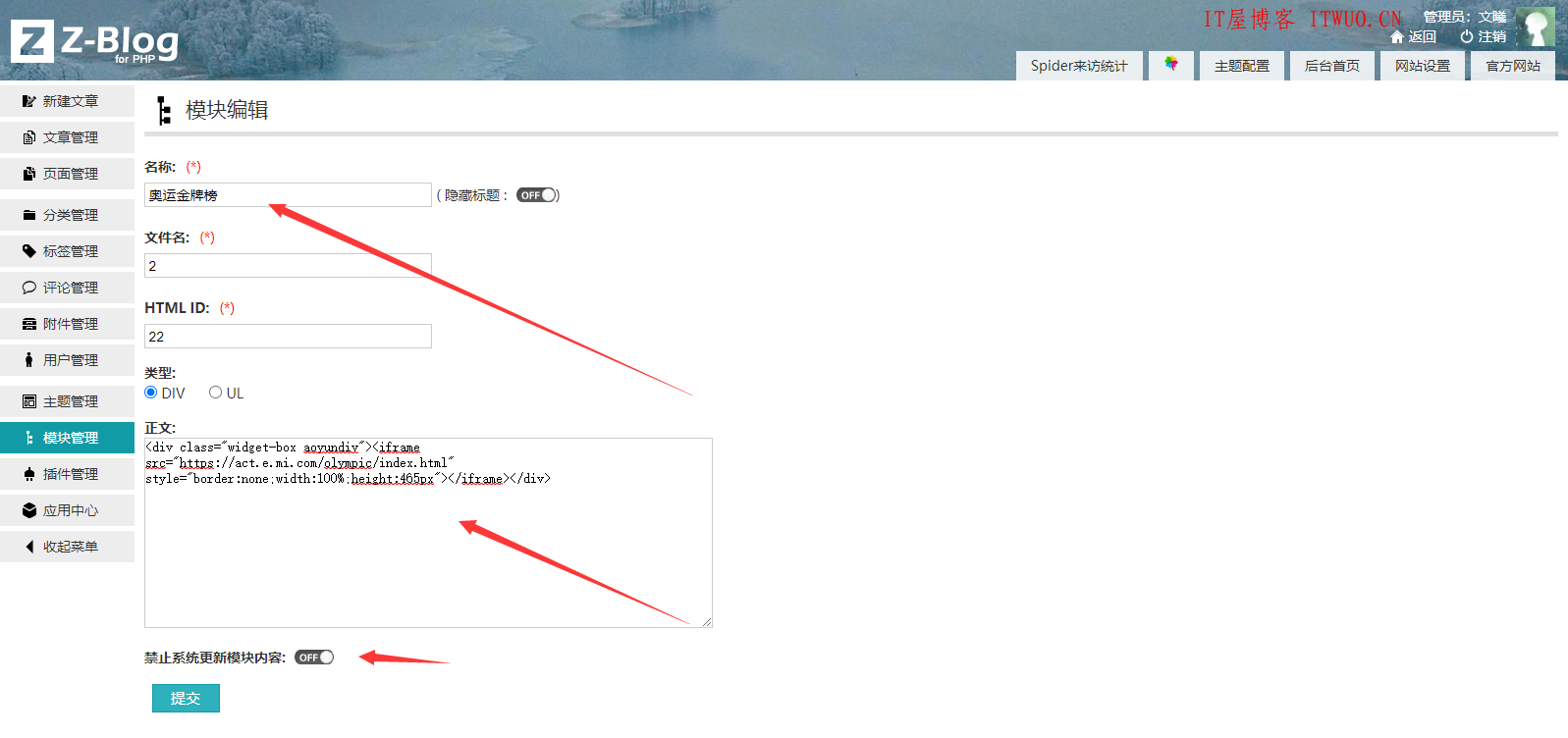
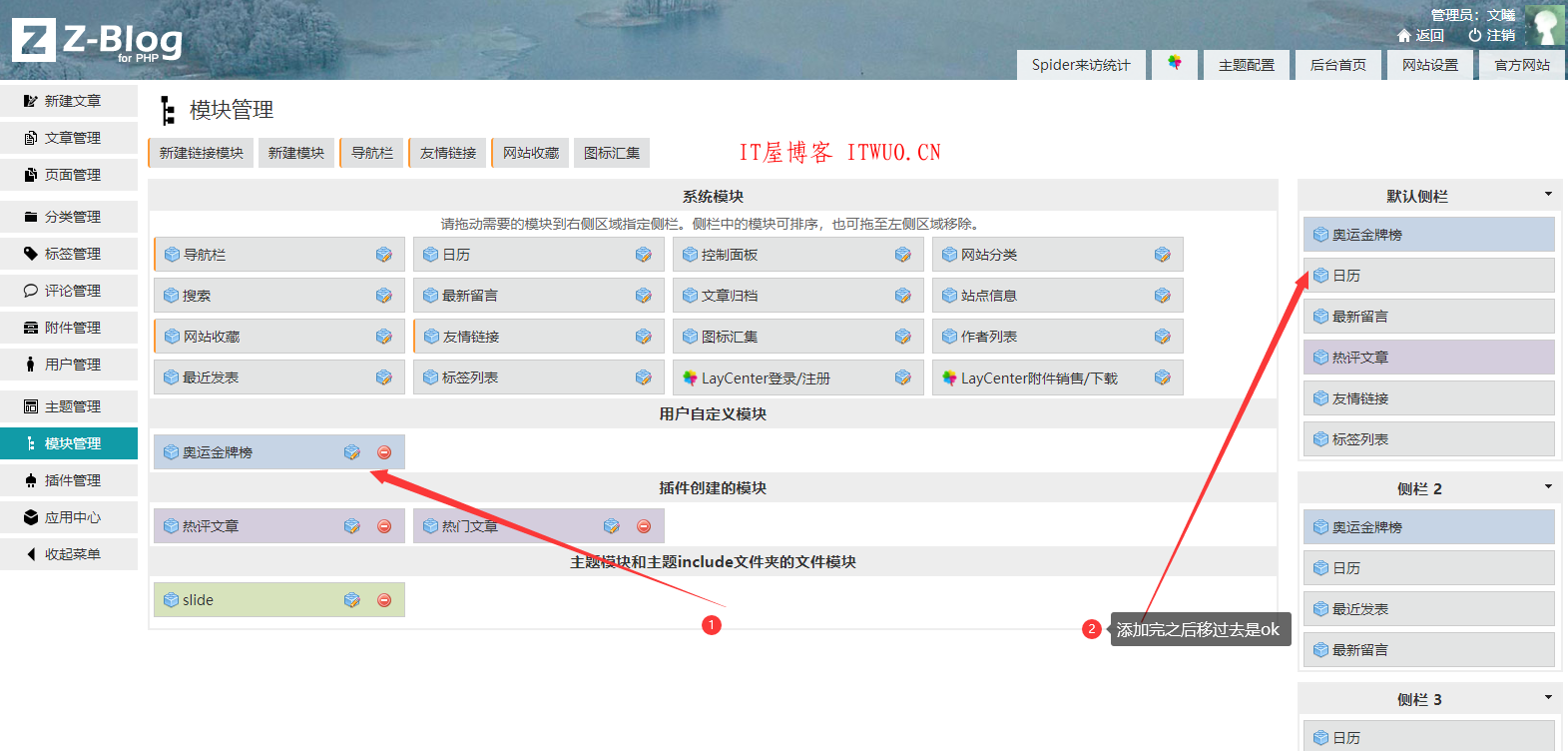
我的程序是 ZBLOG 下面请看流程
代码
[CommentView]
<div class="widget-box aoyundiv"><iframe src="https://act.e.mi.com/olympic/index.html" style="border:none;width:100%;height:465px"></iframe></div>
其他程序自测 引用的这个网站
https://act.e.mi.com/olympic/index.html