一看就会的iconfont字体图标的使用方法--超简单!
温馨提示:这篇文章已超过937天没有更新,请注意相关的内容是否还可用!
我之前因为项目用bootstrap比较多,所以使用font awesome字体图标比较多,后来接触到了iconfont,发现想要的什么图标都有,还可以自定义图标,非常强大!之前看了一波教程,觉得繁琐,自己弄明白后感觉如此简单,做了这么个简单教程,直接上图,简单粗暴,避免新手走弯路,这里讲解的默认是元素使用类名;
step 1:
百度iconfont,找到阿里巴巴矢量图标库官网,然后注册登录,或者用github登录也行,此步骤跳过;
step 2:
找到图标管理->我的项目->然后新建项目:
右边点击新建项目,用于保存自己常用的图标;
step 3:
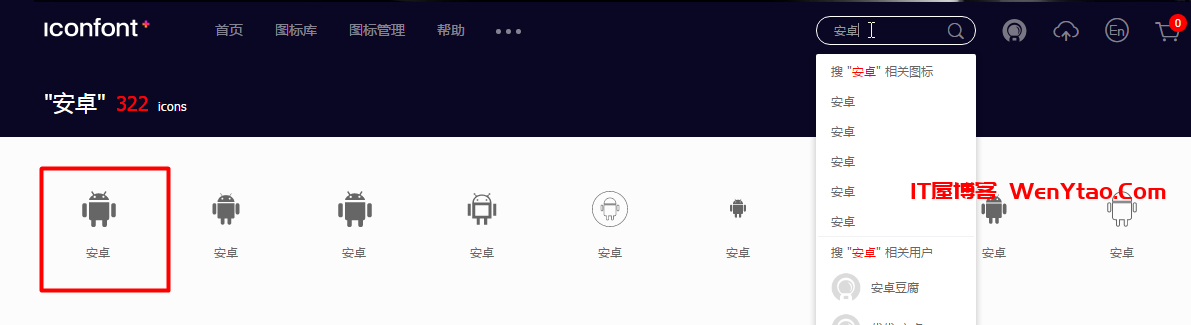
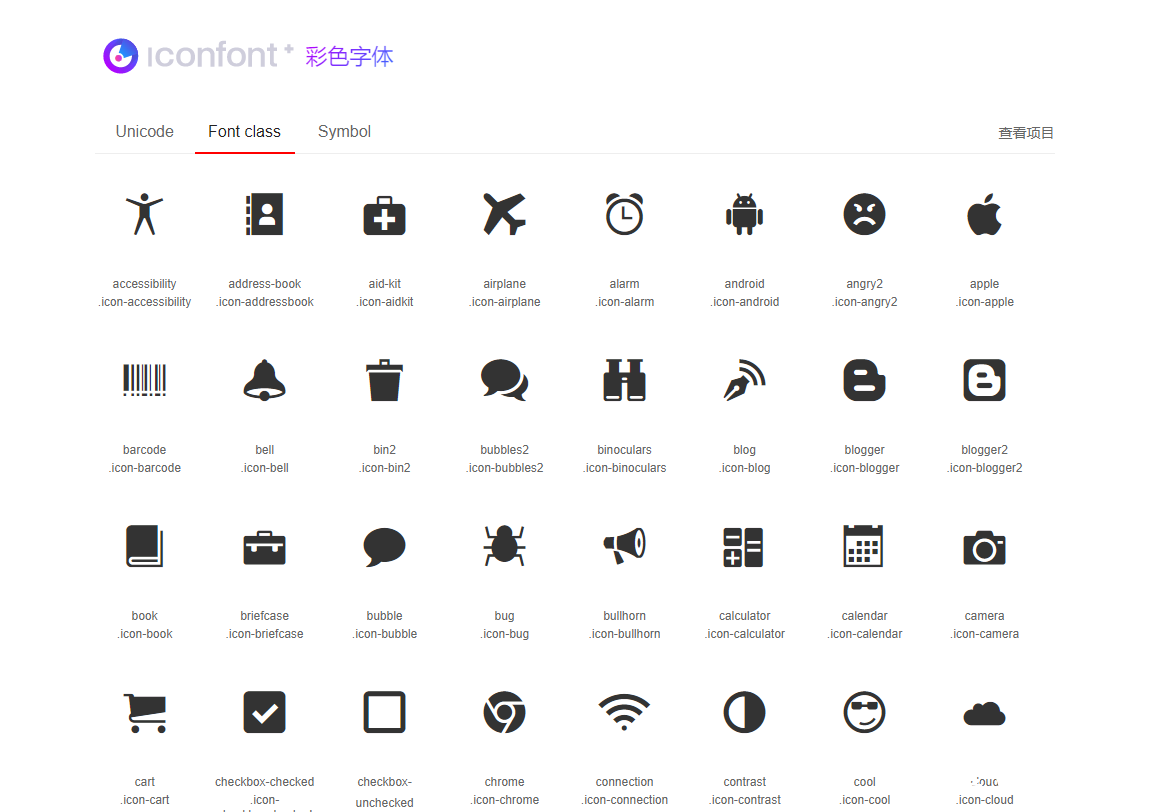
项目新建完成后,往项目里添加我们要想使用的图标,找到图标库,搜索一个想要的图标,然后添加到购物车;
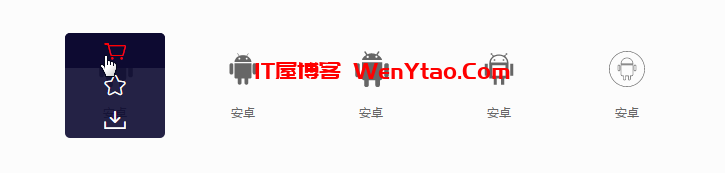
我现在将第一个安卓图标加入我的项目,点击加入购物车
step 4:
添加到购物车完成后,购物车徽章数字应该显示1了,点击右上角的购物车图标,选择添加至项目,选择我们刚刚创建的项目,确定;
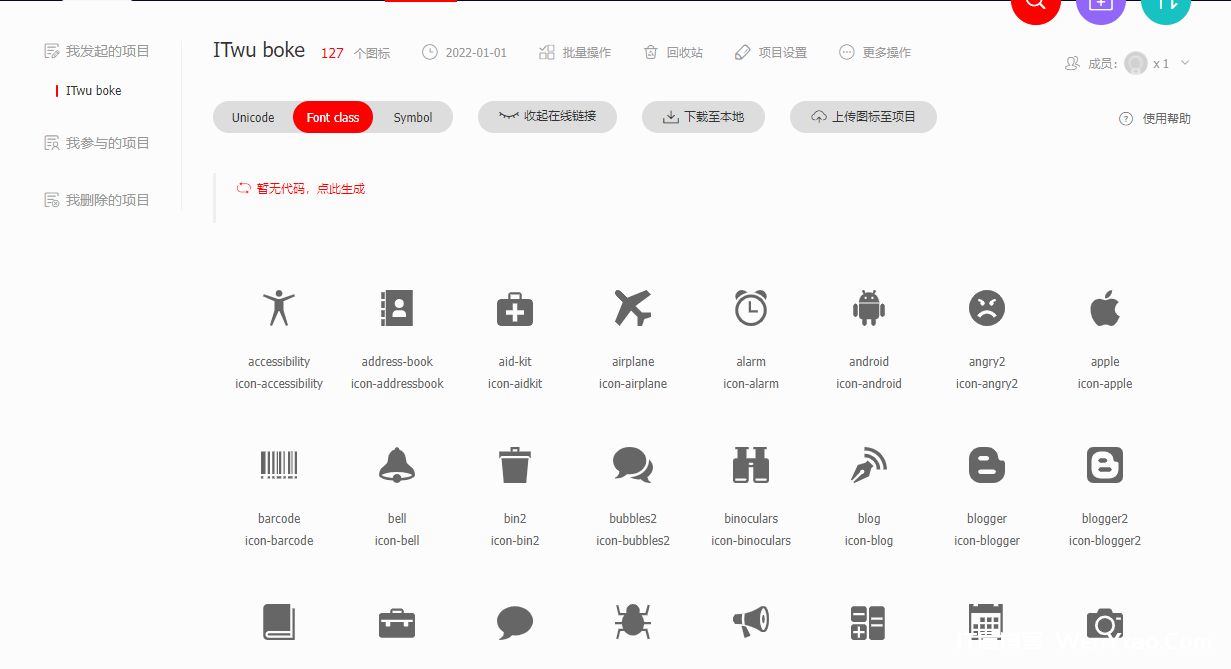
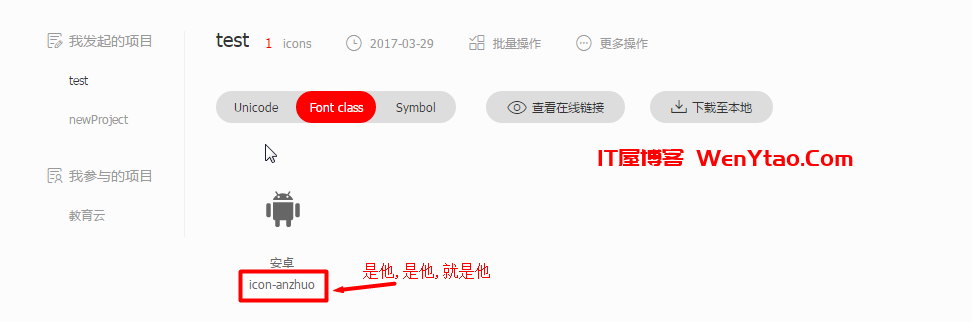
自动跳转到对应的项目里了,如图:
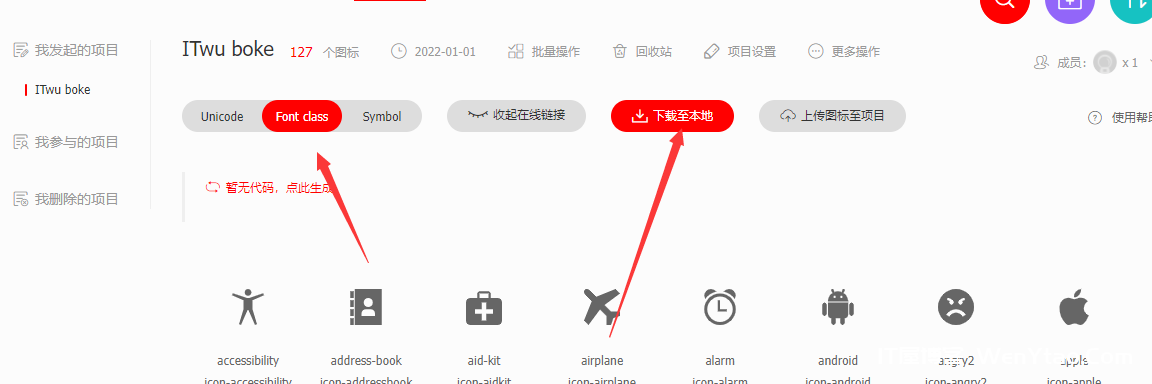
step 5:
接下来一部比较关键,将打包好的字体文件下载到本地添加到你的项目中,在项目中引用文件中的iconfont.css文件;
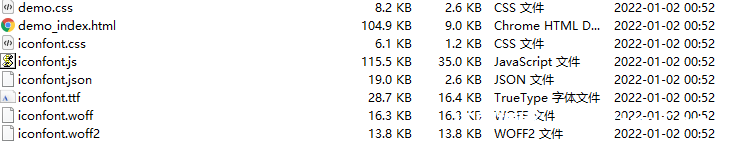
下载下来解压后的文件如下:
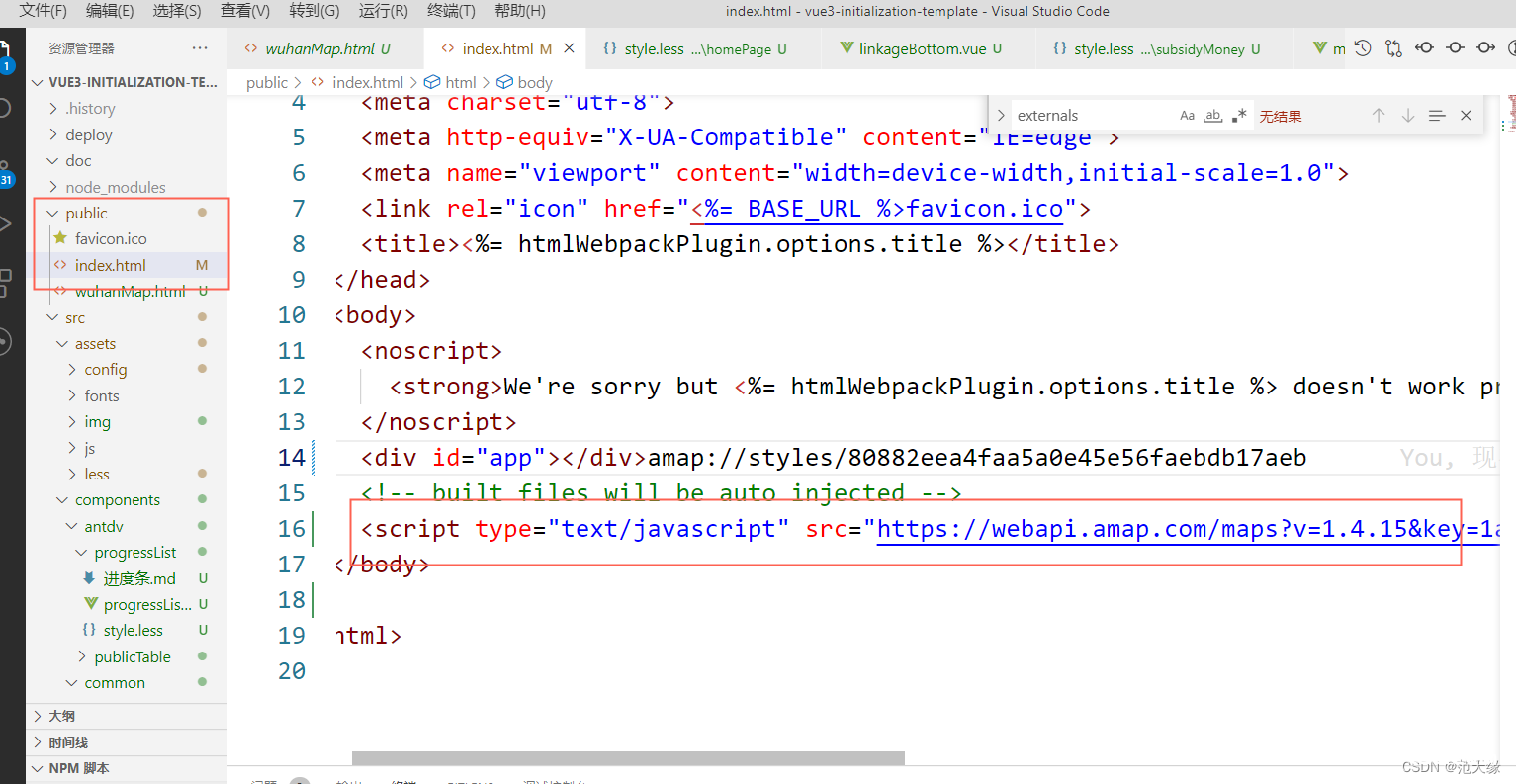
强调一次,把上面这些文件都放在一个文件夹内,然后放在你的项目目录中,再在你的项目中引入iconfont.css文件
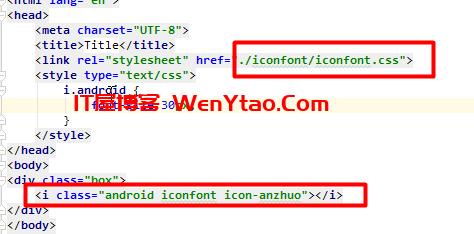
step 6:
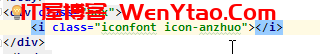
到了最后一步了,如何在项目中使用字体图标呢,其实很简单,创建一个i标签或者span标签,添加两个类名,一个固定的是iconfont,另一个是你想要的那个图标对应的类名:
具体代码如下:
好了,刷新页面,图标是不是出来了呢?
Ok,到这一步,恭喜你成功了,是不是很简单,不简单?那就从头再看一遍;
调节字体图标的大小是通过元素的font-size属性来控制的;
也可以直接引用我的
https://www.wenytao.com/zb_users/theme/cardslee/ico/demo_index.html
font-class 引用
font-class 是 Unicode 使用方式的一种变种,主要是解决 Unicode 书写不直观,语意不明确的问题。
与 Unicode 使用方式相比,具有如下特点:
相比于 Unicode 语意明确,书写更直观。可以很容易分辨这个 icon 是什么。
因为使用 class 来定义图标,所以当要替换图标时,只需要修改 class 里面的 Unicode 引用。
使用步骤如下:
第一步:引入项目下面生成的 fontclass 代码
<link rel="stylesheet" href="https://www.wenytao.com/zb_users/theme/cardslee/ico/iconfont.css">
第二步:挑选相应图标并获取类名,应用于页面:
<span class="iconfont icon-xxx"></span>
" iconfont" 是你项目下的 font-family。可以通过编辑项目查看,默认是 "iconfont"。