使用animation达到文字变色动画效果
温馨提示:这篇文章已超过1072天没有更新,请注意相关的内容是否还可用!
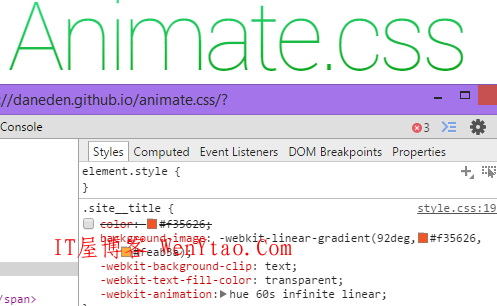
之前看到网页文字、背景随时间变色,以为是通过js来实现的,之后在我研究了一下,是通过css的animation实现的,animation不止能变色,还能运动、变大小,形状估计也是可以变化。下面是我学习了animation变色后写的一个简单示例,比较简单:
<style>.bianse {
animation: vience_cn 10s linear 2s infinite;
color: #3374ad; }@keyframes vience_cn {
0% {
color: #3374ad;
}
20% {
color: #9b27af;
}
40% {
color: #ff6666;
}
60% {
color: #fe9700;
}
80% {
color: #0db411;
}
100% {
color: #3374ad;
}}</style><div class="bianse">IT屋博客 致力于打造一个经典博客网,希望可以和站长朋友们一起学习交流</div>vience_cn 相当于绑定的一个事件之类的。
示例
IT屋博客 致力于打造一个经典博客网,希望可以和站长朋友们一起学习交流